テキストの領域を取得する
Siv3D Advent Calendar 2013, 18 日目の記事です。
今日はテキストが描画される領域を計算する機能を紹介します。
Font::region() を使うと、Font::draw() したときにテキストが描かれる領域をあらかじめ RectF で取得できます。領域に応じて、テキストの位置や背景を決めるといった使い方ができます。
# include <Siv3D.hpp> void Main() { Window::SetPos(770, 386); const Font font(16); const std::array<String,3> messages = { L"かがくの ちからって すげー!", L"いまや すうじゅうぎょうの\nシープラスプラスの プログラムだけで", L"ゲームや おんがくプレイヤーが\nつくれるんだと", }; int count = 0; while (System::Update()) { if (Input::MouseL.clicked) { ++count %= messages.size(); } Circle(100, 300, 80).draw(); const String message = messages[count]; const RectF region = font.region(message); const Vec2 pos(150, 150 - region.h); (region + pos).stretched(50, 15).draw(Palette::Seagreen); Triangle({ 200, 165 }, { 280, 165 }, { 180, 220 }) .draw(Palette::Seagreen); font.draw(message, pos); } }
画像をログファイルに出力する
Siv3D Advent Calendar 2013, 17 日目の記事です。
今日は画像をログファイルに出力する機能を紹介します。
Logger::Write(image) を使うと Image をログファイルに出力できます。
画像の情報は直接 HTML ファイル内に埋め込まれます。

# include <Siv3D.hpp> void Main() { Image image(L"Example/Windmill.png"); Logger::Write(image); Logger::Write(image.mirror()); }
ログファイルのサイズ削減のために、デフォルトでは画像は最大幅 128px に縮小、JPEG (quality=75) 圧縮されます。
サイズの最大値を変更したい場合は Logger::SetImageSize(maxSize),
画像の圧縮品質を変えたい場合は Logger::SetImageQuality(quality)
を使います。
quality を 100 にすると、画像は JPEG ではなく PNG 圧縮されるので劣化しません。
図形のグラデーション
Siv3D Advent Calendar 2013, 16 日目の記事です。
今日は December 2013 の新機能、図形のグラデーションを紹介します。
グラデーションに対応したのは Line / Rect / Triangle / Quad の 4 つの図形です。draw() メソッドで、単一の Color の代わりに { } を使って頂点色のリストを渡します。

# include <Siv3D.hpp> void Main() { while (System::Update()) { Line({ 20, 20, 300, 40 }).draw(5.0, { Palette::Red, Palette::Yellow }); Triangle(450, 200, 250).draw( { Color(255), Color(255, 0, 0), Color(0, 255, 0) }); Rect(50, 50, 200, 200).draw( { Palette::Blue, Palette::Blue, Palette::White, Palette::White }); Quad({ 200, 300 }, { 400, 300 }, { 500, 400 }, { 100, 400 }).draw( { Alpha(255), Alpha(255), Alpha(0), Alpha(0) }); } }
Rect と Quad は頂点分割の都合上 2 頂点 - 2 頂点以外のグラデーションが綺麗に出せないことがあるので注意してください。
第 1 回 10 時間 Game Jam
Siv3D Advent Calendar 2013, 15 日目の記事です。
今日は 10 時間 Game Jam の司会進行をしてました。いろいろな作業の合間に僕も Siv3D でこんなのを作ってました。
後日詳細なまとめ記事を書きます。

作品紹介 | 音階が見えるビジュアライザー
Siv3D Advent Calendar 2013, 14 日目の記事です。
今日は @hamukun8686 さんが Siv3D で制作した「音階が見えるビジュアライザー」を紹介します。
ソースコードが Qiita | 音階が見えるビジュアライザー に掲載されているので、Siv3D をインストールしていればすぐに手元で実行できます。
プログラムは Qiita | Siv3D で音楽プレイヤーを作る を拡張したもので、スペクトラムをうまく円状に配置して音階を表現しているほか、マイク入力にも対応しています。
これからも Qiita には新しいサンプルプログラムを掲載していくので、クリエイターのみなさんもどし!どし!オリジナル、もしくは拡張のプログラムを投稿して情報交換していきましょう。2014 年中に Siv3D タグの記事 が 50 個できればいいなーと思っています。
ゲームとメディアアートのための C++ ライブラリ「Siv3D」のこれまでとこれから
C++ Advent Calendar 2013 および Siv3D Advent Calendar 2013, 13 日目の記事です。
「Siv3D」 は C++ で楽しく簡単にゲームやメディアアートを作ることを目的としたライブラリです。2008 年から開発を始め、2012 年に α 版を公開、今年 9 月には IPA 未踏事業に採択 され、開発を加速しています。
設計方針
C++ の先進的な機能を取り入れ、コードの読みやすさ・書きやすさと、パフォーマンス、機能性を重視しています。
最新版の Siv3D December 2013 は 10 月にリリースされたばかりの Visual Studio 2013 に対応し、ライブラリからチュートリアル、リファレンスのすべてが現代的な C++ で書かれています。(最新の C++ の機能について知りたい方は こちら)
サンプル [1/6]
# include <Siv3D.hpp> void Main() { const Font font(30); while (System::Update()) { Circle(Mouse::Pos(), 100).draw(); font.draw(Format(Mouse::Pos()), 50, 200, Palette::Orange); } }
サンプル [2/6]
# include <Siv3D.hpp> void Main() { const Texture texture(L"Example/Windmill.png"); while (System::Update()) { // 位置 (100,50) にテクスチャを描く texture.draw(100, 50); } }
サンプル [3/6]
# include <Siv3D.hpp> void Main() { Image image{ 640, 480, Palette::White }; DynamicTexture texture{ image }; while (System::Update()) { if (Input::MouseL.pressed) { const Point pos = Input::MouseL.clicked ? Mouse::Pos() : Mouse::PreviousPos(); Line(pos, Mouse::Pos()).write(image, 8, Palette::Blue); texture.fill(image); } texture.draw(); } }
サンプル [4/6]

Point, Rect, Circle, Line, Triangle, Quad, Polygon 等さまざまな図形同士であたり判定ができます。
# include <Siv3D.hpp> void Main() { const Rect rect(20, 20, 200, 100); const Circle circle(150, 300, 100); const Polygon star { { 430, 100 }, { 470, 240 }, { 610, 240 }, { 505, 325 }, { 545, 460 }, { 430, 380 }, { 315, 460 }, { 355, 325 }, { 250, 240 }, { 390, 240 } }; while (System::Update()) { const Circle player(Mouse::Pos(), 30); const bool r = player.intersects(rect); const bool c = player.intersects(circle); const bool s = player.intersects(star); rect.draw(r ? Palette::Red : Palette::Yellow); circle.draw(c ? Palette::Red : Palette::Yellow); star.draw(s ? Palette::Red : Palette::Yellow); player.draw(); } }
サンプル [5/6]
# include <Siv3D.hpp> void Main() { if (!Kinect::IsConnected()) { return; // Kinect の接続チェック } if (!Kinect::Start()) { return; // Kinect の起動 } DynamicTexture texture; optional<Skelton> skelton; while (System::Update()) { if (Kinect::HasNewDepth()) { Kinect::GetDepthTexture(texture); } if (const auto s = Kinect::GetSkelton()) { skelton = s.get(); } texture.draw(); if (skelton) { for (const Vec2& p : skelton.get().screenPositions) { Circle(p, 10).draw(); } } } }
サンプル [6/6]

83 行の C++ プログラムで音楽プレイヤーを作ることができます。
コードは Qiita | Siv3D で音楽プレイヤーを作る で紹介しています。
ダウンロードして 3 秒で始められる
Visual Studio 2013 をインストールしていれば、Siv3D のインストーラを実行するだけで、すぐに開発を始めることができます。
▼ Visual Studio の「新しいプロジェクト」メニューに項目が追加される

使い方を学ぶ
入門サイト 「Play Siv3D!」 では Siv3D のチュートリアル、リファレンスなどのコードサンプルを 200 以上用意しています。
まだ準備中の部分もありますが、2014 年春までには一通りのドキュメントを完成させる予定です。
ゲーム開発で使われる Siv3D

Siv3D を使って制作したゲームが サークル WCE で公開 されています。
今年の冬コミでも 7 つの新作ゲームが販売される予定です。
そのほかデジゲー博や、ニコニコ動画 でも Siv3D を利用した作品が登場しています。
今後のアップデート
今月末のアップデートでは以下の機能を追加する予定です。
・3D 描画を正式機能に格上げ、サンプルを追加

・手書き文字認識

・GIF 画像保存時にディザリングの有無の指定
・GUI にラジオボタンを追加
2014 年には
・3D グラフィックスの強化

・物理エンジンとの連動
・スクリプト対応
・マルチプラットフォーム対応(Mac OS X, Android)
などのアップデートを予定しています。
Siv3D のこれから
国内では HSP や DX ライブラリの後継になり、海外の C++ プログラマやプログラミング入門者にも使ってもらえるライブラリを目指しています。
Siv3D を使って初めてプログラミングをする世界中の子どもたちに「プログラミングってこんなに面白いんだ!」「C++ ってすげー!」と思ってもらうのが夢です。
Siv3D のダウンロード
ダウンロードからサンプル実行までの手順を Play Siv3D! | Siv3D を使う準備 で紹介しています。Enjoy Siv3D!
明日の C++ Advent Calendar は @USAGI_WRP さんです。よろしくお願いします!
Siv3D Advent Calendar は引き続き 14 日連続で僕がお送りします。
GUI のテーマカラーと背景を変更する
Siv3D Advent Calendar 2013, 12 日目の記事です。
今日は GUI のビジュアルを変更する機能を紹介します。
GUI の見た目は GUISkin で設定します。
GUISkin は設定項目が多いので、通常は GUISkin::Default(Color) 関数を使って初期化します。このときの Color がテーマカラーになります。
# include <Siv3D.hpp> void Main() { GUI gui(GUISkin::Default()); gui.addButton(L"PlayButton", { L"Play" }); gui.addButton(L"PauseButton", { L"Pause" }); gui.addButton(L"OpenButton", { L"Open" }); gui.addNewLine(); gui.addSlider(L"Slider", { 0.0, 1.0, 0.3, 500 }); gui.addNewLine(); gui.addSpace({ 50, 200 }); while (System::Update()) { } }
GUI gui(GUISkin::Default({ 120, 40, 10 }));
GUI gui(GUISkin::Default({ 40, 140, 50 }));
GUISkin の backgroundTexture プロパティに Texture を、repeatBackgroundTexture プロパティに繰り返しマッピングの有無を指定して、おしゃれな背景の GUI を作ることができます。
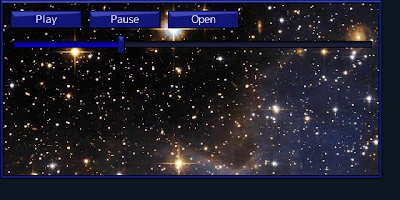
# include <Siv3D.hpp> void Main() { GUISkin skin = GUISkin::Default(Dialog::GetColor({ 0, 140, 220 })); skin.backgroundTexture = Dialog::OpenTexture(); skin.repeatBackgroundTexture = true; GUI gui(skin); gui.addButton(L"PlayButton", { L"Play" }); gui.addButton(L"PauseButton", { L"Pause" }); gui.addButton(L"OpenButton", { L"Open" }); gui.addNewLine(); gui.addSlider(L"Slider", { 0.0, 1.0, 0.3, 500 }); gui.addNewLine(); gui.addSpace({ 50, 150 }); while (System::Update()) { } }
森をイメージした GUI デザインのサンプル。

宇宙をイメージした GUI デザインのサンプル。

GUI のカスタマイズ可能な項目は今後も増やしていく予定です。
自分のゲームだけの GUI をデザインしてみるのも面白そうですね。







